Live Reloading
2016-07-05 by Axel Fontaine
At CloudCaptain we strongly believe in optimizing for developer productivity. This means easy of use, robustness and performance. This is the reason we worked tirelessly to bring you 2 second image generation for Node.js apps, dead easy debugging and profiling and more.
Today we are taking things further by introducing support for Live Reloading in the dev environment.
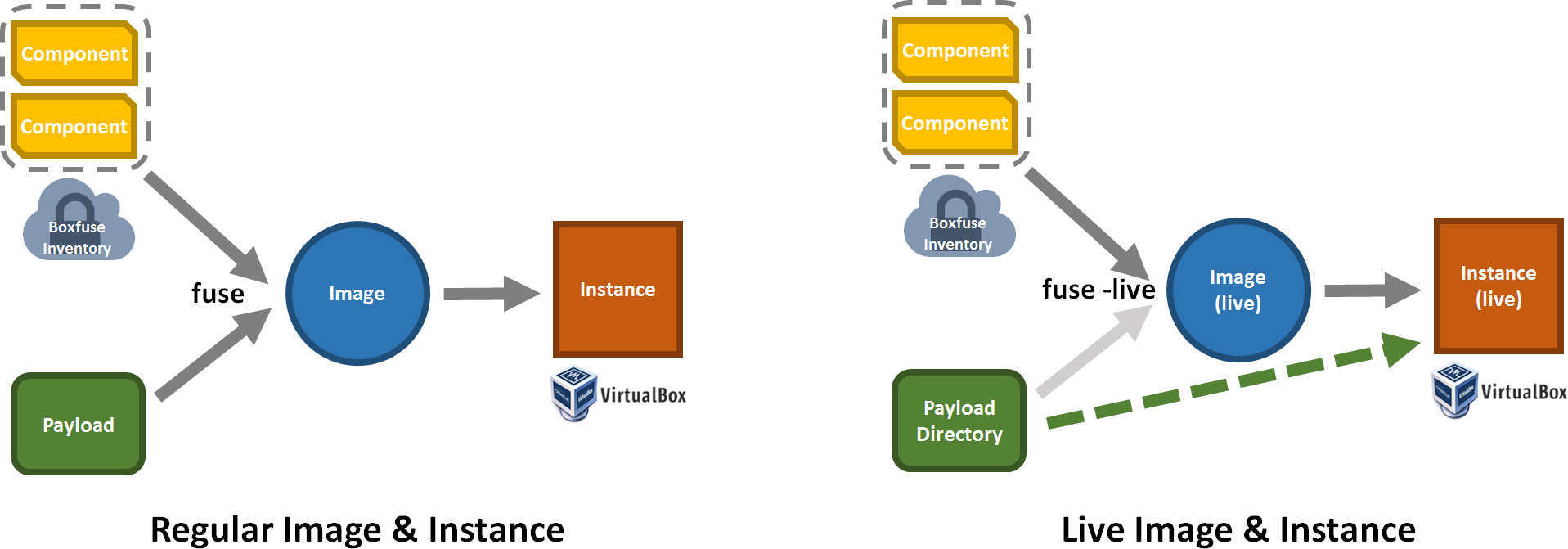
This is all about reducing cycle time by enabling super-fast turnarounds. When you are in the middle of developing something you want to be able to experiment and see results as fast as possible. To enable this, we are introducing a new type of image called live images. They can be fused from a directory instead of an archive. This directory will usually be the output directory of your IDE or your general project directory. Instances launched from live images automatically keep track of the changes you make to that directory and ensure that those changes are now visible immediately, without the need to go through a full kill/fuse/run cycle.
How do Live Images work?

Live images achieve their magic by combining two techniques:
- mounting your application files directory as a live directory within your instance
- adding a reloading agent to your instance to reload your application when needed
For JVM apps, CloudCaptain supports mounting exploded jars, exploded wars and exploded Play zips directly into your instance. Additionally CloudCaptain automatically configures your JVM to use the Spring Loaded Java Agent for automatically reloading classes when the underlying class file changes.
For Node.js apps, CloudCaptain supports mounting your Node.js application directory (the one containing package.json) directly into your instance.
Additionally, CloudCaptain automatically starts your Node.js app with node-supervisor to ensure it is properly restarted
whenever js files change.
Seeing it in Action
Let's have a look at how this works in practice. For this we're going to use a simple Node.js app using Express.
Start by installing Express:
> npm install -g express-generator
Then create the app:
> express live-reloading-test
And navigate to its directory:
> cd live-reloading-test
Ensure all dependent modules have been downloaded locally:
> npm install
Then fuse and run a live image of the directory by using -live:
> boxfuse run -live ... Fusing Image for live-reloading-test ... Image fused in 00:01.290s (15242 K) -> myuser/live-reloading-test:0.0.0 Launching Instance of myuser/live-reloading-test:0.0.0 on VirtualBox ... Mounting Live directory C:\Workspaces\live-reloading-test into vb-2656d939 ... Forwarding http port localhost:80 -> vb-2656d939:80 Instance launched in 00:03.476s -> vb-2656d939 Waiting for Payload to start on Instance vb-2656d939 ... ... vb-2656d939 => Launching App ... vb-2656d939 => node-supervisor -t -s -k ./bin/www vb-2656d939 => vb-2656d939 => Running node-supervisor with vb-2656d939 => program './bin/www' vb-2656d939 => --watch '.' vb-2656d939 => --non-interactive vb-2656d939 => --extensions 'node,js,/bin/www' vb-2656d939 => --exec 'node' vb-2656d939 => vb-2656d939 => Starting child process with 'node ./bin/www' vb-2656d939 => Watching directory '/live' for changes. Payload started in 00:02.395s -> https://127.0.0.1
You can now see your new live instance up and running:

Now go ahead and modify routes/index.js by changing the title:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
res.render('index', { title: 'CloudCaptain Live Reloading' });
});
module.exports = router;
As soon as you save the file you'll see this in the instance logs:
vb-2656d939 => crashing child with SIGKILL vb-2656d939 => Thu Jul 07 2016 07:11:54 GMT+0000 (UTC) vb-2656d939 => Starting child process with 'node ./bin/www'
Finally simply refresh the browser to see the changes instantly without fusing a new image:

Summary
With Live Reloading you can now have super fast roundtrips by making changes to your project directory and seeing them immediately within your instance. This is a huge boost for productivity in development and it is available now on Windows, Mac OSX and Linux.
Existing CloudCaptain users can simply update their client with boxfuse -u and enjoy!
And if you haven't signed up already, simply log in with your GitHub id (it's free!) to start deploying your JVM and Node.js applications effortlessly on AWS in minutes and live reloading them on VirtualBox in seconds!
